
A website checker status, or website status checker, is a tool that monitors the availability and performance of websites. It sends requests to a specified URL and receives responses, providing you with information about the website’s status – whether it’s up, down, or experiencing issues. This article will guide you on how to make your own website status checker.
Host-Tracker Website Status Checker Overview
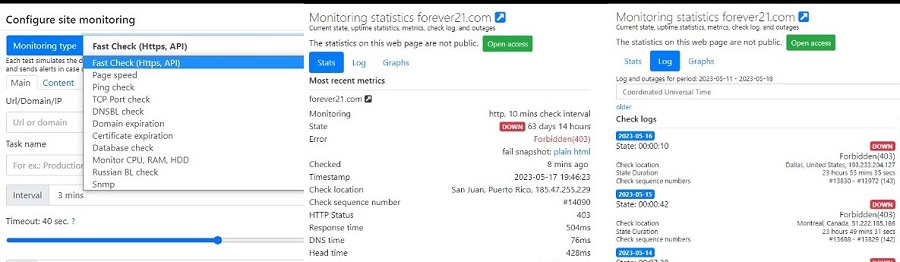
Host-Tracker is a robust, fully-featured website status checker service that provides an array of tools for monitoring website availability and performance. It is designed to support businesses and individuals in maintaining the smooth operation of their web services. It is the tracker checker website performance with Host-Tracker’s tool that provides a comprehensive solution that allows you to save time on development.
Key features of Host-Tracker include:
1. Website Uptime Monitoring: Host-Tracker checks your website at regular intervals, typically every minute, to ensure it is accessible to users. If your website becomes unavailable, Host-Tracker alerts you via email, SMS, or another chosen method.
2. Response Time Monitoring: Host-Tracker doesn’t only check if your site is up, it also measures how long it takes for your server to respond. This is a critical metric for user experience.
3. Content Monitoring: This feature checks if the correct content is displayed on your website. This can be particularly useful for detecting the defacement of a website or issues with dynamic content.
4. Distributed Monitoring: Host-Tracker has monitoring servers across the globe. This means it can check website availability and performance from different geographic locations, helping you ensure your website is accessible worldwide. For example, trace website performance and connection with Host Tracker, this is one of the important indicators that only experienced webmasters know about.
5. Alerting: When Host-Tracker detects a problem with your website, it can send you alerts via various channels, including email, SMS, voice call, or instant messengers like Telegram or Hangouts. You can set up multiple contacts for these alerts.
6. Detailed Reports: Host-Tracker offers comprehensive reports and charts that help you analyze your website’s uptime and performance over time. It can also provide raw log files for in-depth analysis.
7. SSL Certificate Monitoring: If your website uses SSL for secure connections, Host-Tracker can monitor the certificate’s validity and alert you before it expires.
By offering these features, Host-Tracker provides a comprehensive toolset for maintaining the availability and performance of your website, making it a popular choice among many website owners and administrators. However, depending on your specific needs, creating your own website status checker can provide a more tailored solution. Even check if a port is open or closed online with Host-Tracker’s port checking tool to quickly identify and fix port issues.

Understanding the Key Concepts
Before we dive into the development process, it’s essential to understand the fundamental concepts:
- HTTP status codes. These are standard response codes given by website servers on the internet. They help identify the cause of the problem when a web page or other resource does not load properly.
- ICMP (Internet Control Message Protocol). This is used by network devices, like routers, to send error messages indicating, for example, that a requested service is not available or that a host or router could not be reached.
- APIs (Application Programming Interfaces). APIs allow different software applications to communicate with each other. In the context of a website status checker, we might use APIs to get the status codes or to build our own service.
Preparing for the Development Process
In this section, we’ll focus on the necessary tools and languages for creating a website status checker:
- Programming languages: Python and JavaScript are two popular choices due to their robust libraries and simplicity.
- Development environment setup: You would need an Integrated Development Environment (IDE) or a code editor, like Visual Studio Code or PyCharm, where you will write and test your code.
- Web hosting service: To make your website status checker available online, you’d need a web hosting service. Several free and paid options are available.
Step-by-Step Guide to Creating a Basic Website Status Checker
Here’s a guide to creating a simple website status checker:
- Writing a simple script to check the HTTP status code: You can use Python’s requests library or JavaScript’s fetch API to send a request to a website and receive the HTTP status code.
- Enhancing the script to handle various scenarios: Your checker should be able to handle different scenarios, such as checking website availability and detecting slow-loading websites.
- Incorporating ICMP to check for network issues: If a website is not reachable, it might be due to network issues. Using ICMP can help detect these problems.
- Testing and debugging the checker: Make sure your checker works as expected with different websites and under different scenarios.
- Securing the checker: Implement measures to prevent misuse of your checker, like rate-limiting.

Advanced Features for Your Website Status Checker
Once you’ve built a basic checker, consider adding advanced features:
- Developing an API for your checker: An API will allow other applications to use your checker.
- Creating a user-friendly interface: A well-designed UI can make your checker more accessible to non-technical users.
- Scheduling automatic checks and notifications: Set up your checker to automatically check certain websites at specific intervals and send notifications if issues are detected.
- Recording and analyzing historical data: Keep track of a website’s performance over time, which can provide valuable insights.
Using Your Website Status Checker Effectively
Finally, it’s important to know how to use your website status checker effectively:
- Understanding the different scenarios for using the checker: A website status checker is not just for finding out if a website is up or down. It can be used in various scenarios, such as performance monitoring, downtime alerting, and competitive analysis.
- How to interpret the results and act upon them: Understanding the meaning of different HTTP status codes and ICMP messages is key to interpreting the results. Once you’ve interpreted the results, you’ll need to know the appropriate actions to take. For example, if a website is down, the issue might need to be escalated to the website’s hosting provider.
- Tips for troubleshooting website problems: If a website you own is consistently having issues, your website status checker can help identify the problem. For instance, frequent 503 (Service Unavailable) errors might indicate that your server is overwhelmed with requests.
Conclusion
Creating a website status checker is a valuable project that can enhance your understanding of how the web works and provide a useful tool for monitoring website availability and performance. With the basics covered in this article, you’re well on your way to building a custom website status checker. Remember, this is a starting point – the possibilities for enhancing and customizing your checker are endless. So, keep learning, keep improving, and, most importantly, have fun while you’re at it!