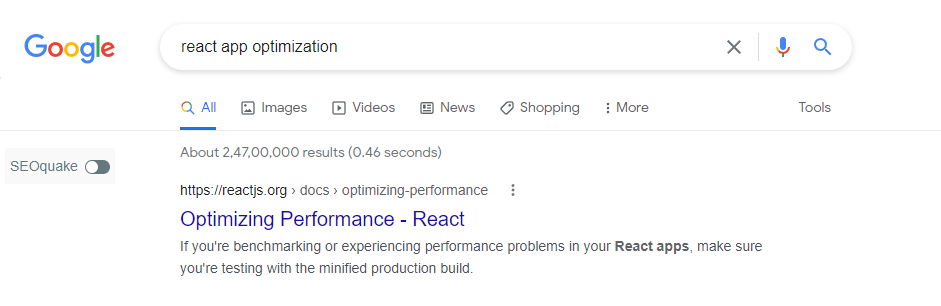
When you search for performance optimization tips for React, the very first Google search result is from the official React.js platform.
Now it makes little sense for anyone to consider other guides and not the one from the OGs.
If you are a React developer and looking for technical suggestions, we strongly recommend you visit the webpage shown in the image above by visiting here.
This guide, however, is for business owners with React apps.
While you can easily hire dedicated ReactJS developers to do the technical optimization if you don’t know what they’ll be doing, how, or why you’ll easily get tricked (read: duped of your money while your React app still offers users a lousy experience.)
To help you avoid that, this guide quickly walks you through
- Why optimize your React app?
- Primary ways a developer will optimize your React app – In simple English
- Taking the first step towards a high-performing React app
Let’s get started.
Why optimize your React app?
React is a fast and flexible JavaScript library that is an ideal choice for building UIs of business apps.
Some of the features and advantages of React that should have pushed you to pick it for your project include:
- It is free and open-source
- Developed by the team at Meta (formerly Facebook)
- Capable of building high-performing and rich user interfaces
- User several clever techniques to minimize DOM operations for UI update
- Providers a fast user experience without much effort.
So now if React is anyways a great technology, it is obvious to wonder why apps built with React need optimization.

Research suggests that 1 second of delay in load time reduces conversion rates by 7%. Hence, no matter how fast your app is making it even faster has tangible benefits for you.
And also, React’s features inherently cannot make your app a performance powerhouse. And if the React developers working on your app don’t make optimal use of the technology, you won’t get the required results.
Larger-sized React apps might also face performance issues because of the complexity of operations.
Thus, as soon as you see performance issues in your React app, you should make sure it gets optimized.
You can also check the performance of your React app using the React DevTools Profiler. You can install the React DevTools extension in your web browser and then you can check the performance metrics of your react app.
You’ll be able to see how long it takes for components in your app to render, why and when they render, and more. If you see issues with any component, you can get that optimized by an expert React.js developer.
Primary ways a developer will optimize your React app – In simple English
1. Use the Production mode while deploying your app
React is a developer-friendly and easy-to-learn technology. That’s primarily because it offers many helpful warnings in the development phase.
And during app development, these warnings are great. But if you deploy your app in the development mode only, these warnings and notifications about them continue. This slows down your app.
However, it is a problem that is surprisingly simple to fix. All you have to do is change the development mode to production mode, which will pause the warnings and speed up your business web app.
That is something that a React developer will do for you.
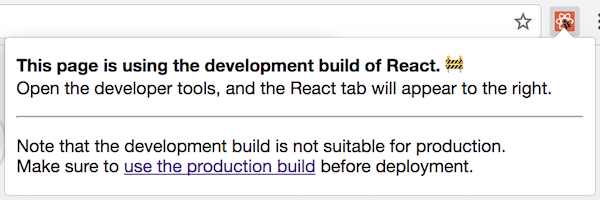
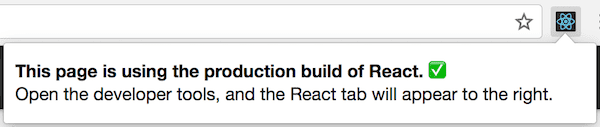
But how do you check if your app is in production or development mode?
- Install React DevTools on your browser.
- Visit your web app on the browser.
- If the DevTools icon has a red background it is in the development mode.

- You need your developer to change that. Once the change is done and your app is in production mode, the icon background will change to black.

2. Virtualize Long Lists
When a user visits and interacts with your app, there is a process that goes on at the backend, called rendering. It simply means displaying the components.
Now if your app renders hundreds and thousands of rows of data at once, it is obviously going to take a lot of time. And this slows down the app and spoils the user’s experience.
Now a common-sense solution would be to render only the requested or required components and not all of them. This will fasten your app, right?
And React lets developers do that with the ‘windowing’ technique. With windowing, only a small subset of data rows are rendered.
A React developer is likely to use one of the two popular windowing libraries – react-window and react-virtualized to create reusable components for this optimization technique. If your project’s needs are unique, you can also get a custom windowing component created.
3. Ensure components render only when necessary.
Let’s consider a hypothetical situation. A person wants to change their address on their primary identity proof. Requests have to be submitted for that and an entire process has to be carried out for that.
Now suppose the person has children. It is logical to assume that with the parent’s address change, the children’s address will also change. If that assumption is true, the process will have to be carried out for the children too.
It will take a longer time and have more hassles.
The same happens with your React app too. When a parent component is updated, its child components also get re-rendered. That, in some cases, is necessary.
But in the cases when it is not necessary, it is unnecessarily slowing down your app.
Going back to our address change example, if the person’s children live at separate locations and have their right address in their identity proof, they don’t have to undergo the change process.
In your React app, you can make the component state local to ensure that only required components are re-rendered.
4. Using memoizing to prevent unnecessary re-renders
In the previous optimization technique, we focused on speeding up re-renders.
Now, we will be focusing on caching for a performance boost. It is done through a technique called memoizing (meaning pretty much the same as memorization!)
It makes the app save results for input values in the memory space so that when the same value is input again, calculations and processing don’t have to be done. The memoized (memorized!) results are quickly rendered making the app smooth.
Consider it as a young student memorizing the value of 2457 x 5238 instead of calculating it every time they are asked the same question.
Taking the first step towards a high-performing React app
With that, you have all the information you need before getting your React app optimized for high speed and seamless performance.
If you are sure that it is the React part of your app that needs optimization, it is time to hire a React developer. Now there are 4 ways you can do that –
- A – Post a requirement on job boards, your website, or other portals. Invite applications, sort through them, conduct technical and aptitude tests. Hire a React.js developer in-house.
- B – Post a job on freelance marketplaces, find a freelance React developer, and hope that they stay with you till the project gets completed.
- C – Find a js development company and onboard them while dishing out exorbitant rates for a simple job.
- D – Visit a talent connect platform, onboard a remote React developer within a couple of days, pay only their monthly salary and no overheads. Not satisfied with the personnel? Request a change and get someone who fits your company and work culture.
While it is evident which the best option is, I’d leave that on you. Go get started today and get a high-performing React app soon.
==========================================================================
Appendix
Sources:
- https://reactjs.org/docs/optimizing-performance.html
- https://blog.logrocket.com/optimizing-performance-react-application/
- https://www.codementor.io/blog/react-optimization-5wiwjnf9hj
- https://www.intuz.com/blog/business-owners-guide-to-react
- https://en.wikipedia.org/wiki/React_(JavaScript_library)
- https://www.peerbits.com/blog/reasons-to-choose-reactjs-for-your-web-development-project.html