Did you know that the major part of your idea’s success depends on the technologies you choose for its implementation? Technologies solve the tasks connected to the application’s performance, integration features, development cost, and many other things. And the splashing rise in the number of front-end development tools and technologies for software building has led us to this article.
The front-end part of an app enables seamless interaction with the user, thus, it demands much attention and pure understanding of what you need to see and how to create it best. The great hype over Angular vs React vs Vue topic made us analyze our own experience and provide you with critical details concerning each of the frameworks. Here, you can find the facts that may become decisive factors when starting the development stage.
3 most powerful JS frameworks for creating interfaces that appeal to users
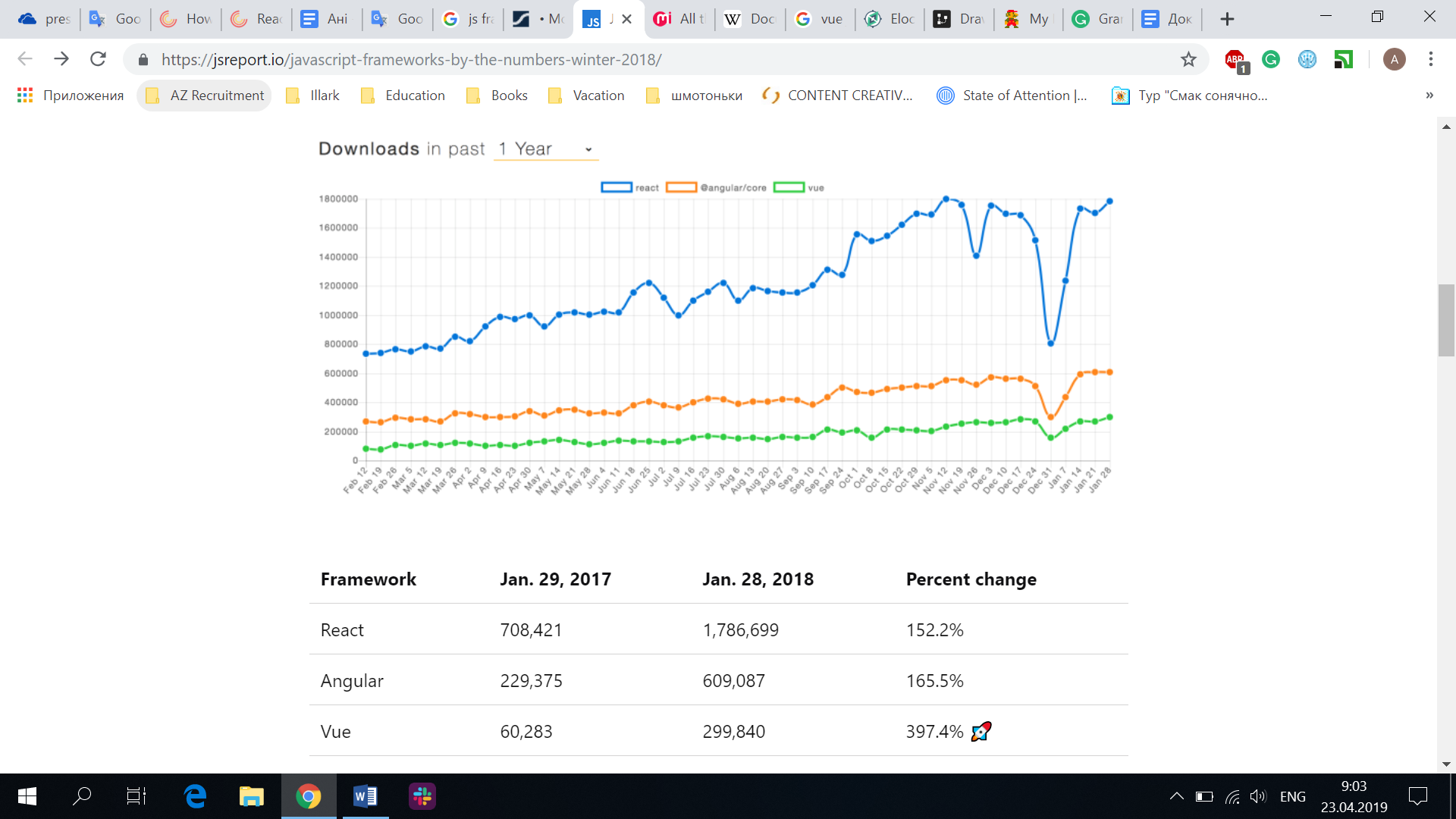
Statistics show that React, Vue, and Angular are the principal choices of the front-engineers worldwide:

Let’s dig into strengths and weaknesses of a Big Three on the front-end development scene
React as a leader
According to the chart, React is the most commonly used JS tool for building impeccable user interfaces. Keep in mind that it is not actually a framework but a library. It has limited functionality itself but other JS libraries augment it into the powerful solution. To understand how strong it is, just take a look at Facebook or Instagram. Impressive, isn’t it?
Key benefits of React development
What is so great about this tool?
- Virtual DOM usage
In comparison to physical DOM, virtual DOM provides simplicity. Thanks to it, any app can be developed in a much faster and more optimized way.
- Component logic in a basis
React is built on a component model. It allows processing a great amount of data and makes an app as flexible as it can be.
- Pure functions
With React, you don’t need to use classes. Instead, the front-end can be built with pure functions only which makes the codebase simpler.
React disadvantages you should be ready for
At the same time, React has several limitations to keep in mind:
- JSX is required
To build the interface with React, you should know how to work with JSX as well. Although it is believed to be simpler and faster than pure JS, you need to spend some time getting acquainted with its specifics.
- Third-party tools
As we have mentioned above, React is just a library. And you need to augment it with extensions and modules in order to build a successful app.
When React is the best tool to opt for?
We like React. In many cases, this is the irreplaceable library for your app:
- SPA
If your goal is to build a high-quality single page application, nothing will serve you better than React. It provides opportunities to change the content on a display without page reloading.
- Dynamic apps
Fast React rendering allows reflecting data changes in the view the moment they are implemented.
- Native mobile solution
The prominent fact is that React Native allows building native mobile products in JS.
Elegant examples of React native
To get closer to the right choice, have a glance at the best apps written with React library:
Angular as a tool for enterprise development
As Google’s product, Angular had no other choice than succeed. Developed by one of the most powerful and influential companies in the world, it has gained its popularity instantly after the first release. Its latest version is Angular 7. The great features and advancements like CLI Prompts, sky-high performance, virtual scrolling etc has won the hearts of numerous engineers worldwide.
Main Angular pros
Besides the significant Angular 7 upgrades, the framework has many other great features. We’d like to focus on the primary ones:
- MVC model
According to this, an app divides into 3 related parts. Thus, software specialists can produce well-structured simply organized code even within the huge multicomponent projects.
- Data binding
Any change in Angular model reflects in the view. At the same time, if the developer modifies the view, the model changes, too. It improves the app’s performance.
- Readability
Angular templates are built on the HTML tags. This fact increases code readability and makes Angular a great choice even for junior developers.
Cons of Angular to consider
However, there are some disadvantages, too:
- No virtual Document Object Model
Virtual DOM simplifies software constructing. It allows swift and seamless change of any component. But Angular does not support this approach at all.
- TypeScript syntax
Although Angular is a JS framework, to reveal all its potential and capabilities one must use TypeScript as a development language. So get ready to devote some time to study and practice TS.
When is Angular a brilliant choice?
Remember that Angular is not a one-fits-all solution. Try it for the following tasks:
- Building enterprise software
Angular solves the complex product’s tasks in a particularly smart and simple way. There is no better option for enterprise apps than Angular.
- Developing cross-platform solutions and hybrid mobile products
The latest versions of this framework were built keeping mobile industry demands in mind. Thus, this tool is great for hybrid apps to run properly on different platforms.
Best apps on Angular
Here, we collected the most impressive web sites and web apps and decide whether it is the tool you’ve been looking for:
Vue.js as a junior with the striking potential
Built in 2013, it has started its path from Chica. And at the beginning of 2018, Vue.js has won the hearts of almost 300,000 developers worldwide. It is fascinating that the framework has made almost 400% jump since Jan 2017 to Jan 2018!
Great features of Vue.js
So what is so good about Vue?
- Small size
Vue allows building lightweight software products. If the app’s size and speed are critical for you, Vue would be a great choice.
- HTML templates
Vue is a nice framework for beginners as its learning curve is quite affordable. The framework uses HTML templates; thus, it’s syntax is readable even for those who work with mark-up only.
- Laravel support
Vue is fully supported by Laravel, one of the most popular PHP frameworks. This may be a decisive factor if you cooperate with a PHP team.
Disadvantages of using Vue for your project
What’s on the contrary?
- Poor ecosystem
Due to the fact that Vue is in accelerated development stage now, its ecosystem is quite limited.
- Small community
Now so many contributors work on Vue improvement. Besides, the documentation is written in Chinese. A rather serious obstacle, we must say.
When is it time to opt for Vue?
As we have mentioned above, it provides extensive opportunities for building light-weight web apps with a high level of performance.
Impressive products on Vue
Here are some of the most interesting and attractive Vue.js products:
Final thoughts
As you can see, each of the frontrunners has its pros and cons, its strengths and weaknesses. By understanding your team’s capabilities and project requirements and comparing them to the specifics of each framework, you will select the right tool for your future achievements.
Need a hand with that? Let’s us know what you’re looking for and we’ll help you with that!